Elementor full width tutorial: How to create full width header and full width blank page template with Elementor page builder
In this tutorial you will learn how to create full width page template, full width headers and full width sections with elementor page builder. Also you will learn how to re-use or re-apply them without any extra effort.
To create full width header or page template with elementor, you don’t need any special theme or plug-in. All you need is the blankslate theme, custom css plug-in and the elementor plug-in. i will teach you how to customize blankslate theme and, use it, as full width page template. stay tuned!
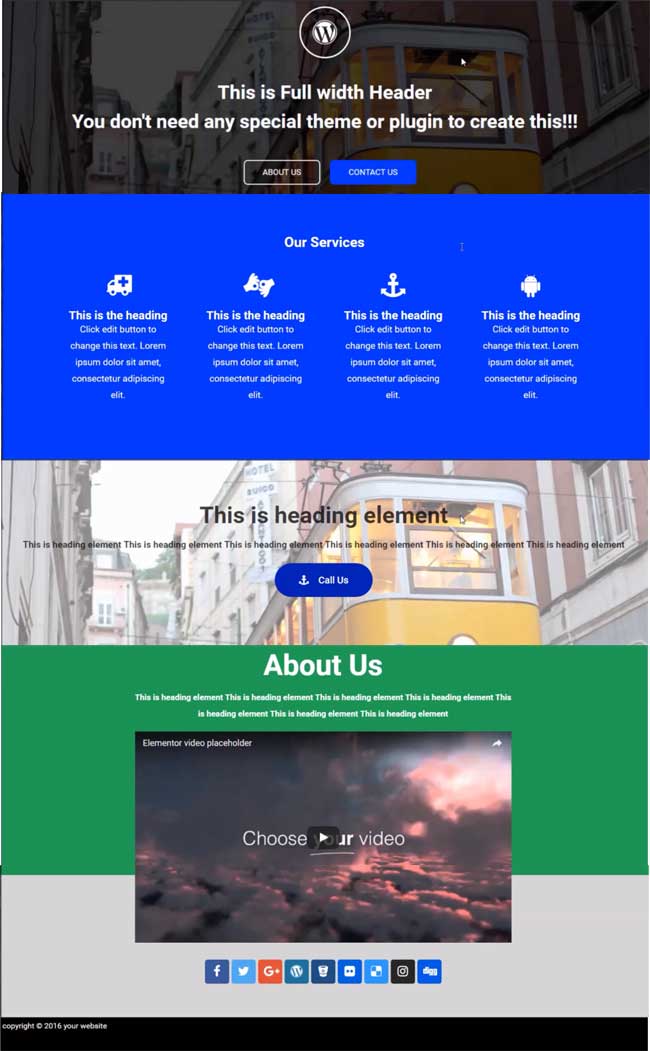
Have a look at the page below, it has a full width header, with call to action buttons. then it has service section, then it has full width section again, with rounded button, then it has a about us, section with a video, then finally it has, a footer, with copyright details. now I will teach you how to create the full width page shown below.
Now lets begin to learn how to create full width headers and full width page templates for Elementor plugin.
Step 1:
Install Blankslate Theme
To install Blankslate – Go to Apperance – Then click on themes – Then click on add new – In the search box type Blankslate and press the enter key – then click on install button – once installed click on the activate button.
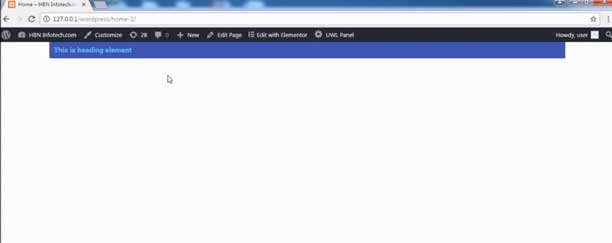
Now after the installation of Blankslate, let us check how the site looks like.
Ok lets proceed to Step 2:
Lets install Elementor plug-in, from the dashboard, go to plug-ins, click on add new, type elementor and click on install – then activate.
Now lets us try creating a page say the home page. form the dashboard go to pages and click on add new, type a name for the page, click on edit with elementor to start using elementor page builder.
Ok, now let us try to create a full width section. Once you go to the editing mode with elementor, click on add new section, then select full width layout as shown below:
Drag the heading element to the section as shown below:
It would be better to watch the video for complete instructions for using various elements of elementor plugin. Also in the tutorial video you could learn how to set section widths, column widths, changing background color and applying custom css etc.
Since its difficult showing all steps and sequences as pictures and words, I would strongly recomend you to watch the video.
Lets proceed to Step 3:
Install and activate custom css plugin.
Step 4:
We have to customize blankslate theme in order to have a complete blank page or template.
After this step you will get a blank template or page with very minimal settings which will enable us to create full width sections, full width page or full width header. We need to hide unwanted elements such as title, search, posts comments etc. using css.
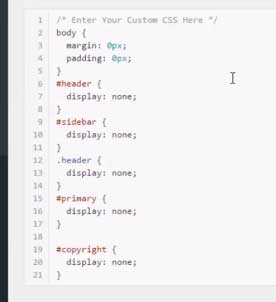
Just add this piece of css as shown below. this hides the elements we don’t need.

Copy the code below:
body {
margin: 0px;
padding: 0px;
}
#header {
display: none;
}
#sidebar {
display: none;
}
.header {
display: none;
}
#primary {
display: none;
}
#copyright {
display: none;
}
Now lets have a look at the css code we just added.
This css code will set zero for the margin & padding properties of the body element and hide the default elements such as header, sidebar, primary and copyright section that comes with blankslate theme
Lets have a look at the page. wow! you can see that the css code has hidden the elements we don’t need.
Step 5: Stretching the section to full width
Although we have hidden the elements in step 4, we still see the margins. nothing to worry, we will fix it in a moment.
Just click on section, then click on layout, then select full width.
Now lets test it. Great! we got a blank page with full width. you may use this for full width section or full width header.
Please watch the video to know how to create the page layout as shown at the beginning of this tutorial. Also you could learn how to save the sections and page as template for re-use. please watch my video carefully
Step 6: Saving the sections and page as template for re-use (I am extremely sorry, I could not put all the actions into to words and pictures. So I insist you to watch the video. If I would try then it would become not less than 20 to 25 page with approximately 15000 words )
At almost at the end of the tutorial video you will learn how to save this as template for use with other pages. Also you will learn how to save the individual sections or the entire page as template.
Watch the video carefully to know how its done.
Subscribe my youtube channel If you like to support and encourage me make more such tutorials. See you all with another useful tutorial
- MS Word Shortcut Keys PDF - October 13, 2024
- What is MS Word and its Features PDF - October 10, 2024
- 10 Free Word Templates for Every Need - October 10, 2024

















hai mr Himaghiri.
i use your code but a few litle thing can’t remove!!!
how to remove all this page so this my site was blankpage (benayastore.com and my blankpage is benayastore.com/gallery)
could you help me??
best regards
benaya
Hi please add the below css code
.entry-title {
display: none;
}
.entry-meta {
display: none;
}
.entry-footer {
display: none;
}
Hope this solves the issue
Hi,
I also used the code and nothing has changed. I do have full width page, but all the other elements such as title, search, posts comments etc are still appearing on the webpage. Can you please help?
Hi could you let me know when you are online. I could help you out with teamviewer. Mail your skype details to hbninfotech@gmail.com
Thanks
Hi could you let me know when you are online. I could help you out with teamviewer. Mail your skype details to hbninfotech@gmail.com
Thanks
Hi… is only on blankslate the css can be used. Is possible to use it in other theme
HI, You may also use Generate Press Theme comes with a blank template. Watch this video tutorial for more details https://www.youtube.com/watch?v=BqpQhS8-chQ&t=47s
thanks sir….