Payumoney integration with woocommerce plugin inside wordpress
I guess many of you want to know how to integrate payumoney with wordpress. Payumoney integration with wordpress is really simple than before. You can either continue reading or watch my tutorial. But before I tell you how to integrate payumoney, I would like to give you a little brief about Payumoney.
Payumoney is one of the best free payment gateway especially for Indian consumers. Payumoney offers a variety of payment options such as debit cards, credit cards, net banking and several other options.
If you are a customer you will find that Payumoney is very user friendly and easy to use payment gateway.
If you are a seller and got an ecommerce website, you might need a payment gateway of online transactions. And your first choice should be Payumoney and I strongly recommend it.
As said earlier Payumoney is free with zero setup. And one more wonderful thing about this payment gateway is that it has no maintenance fee. WOW!
Now lets get started with the payumoney integration process. You may either watch the 4:30min video or continue reading.
Payumoney Integration process – Step 1
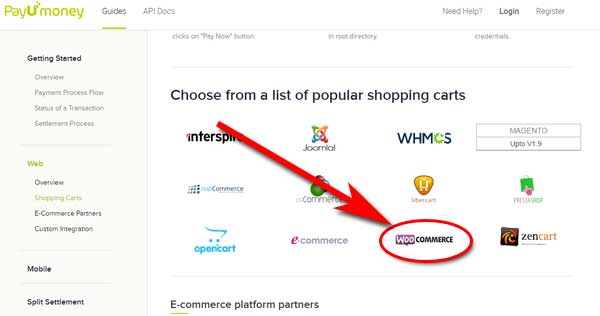
Download payumoney plugin from this link https://www.payumoney.com/payment-gateway-integration-guide.html
Not sure watch this 4:30min video
Once you go to this website scroll down – under choose from a list of popular shopping carts – mouse hover on woocommerce and click on download. Please refer the image below:
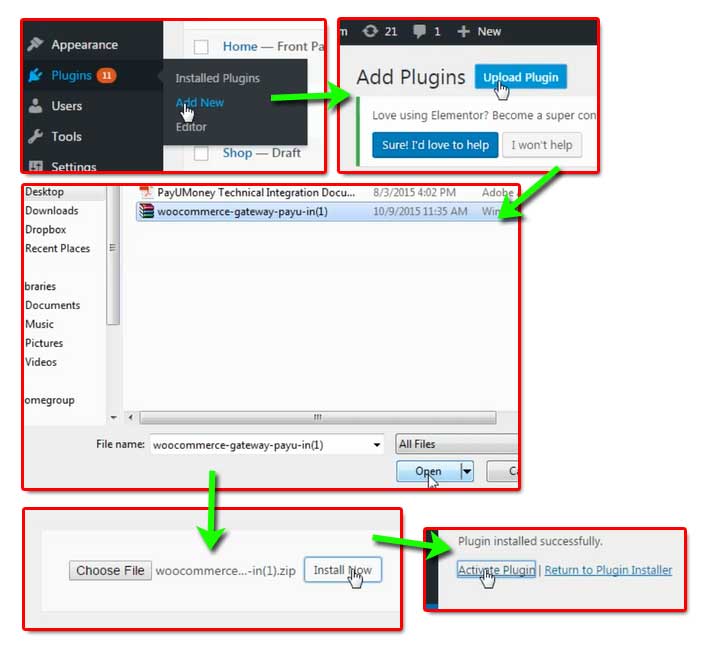
Step 2: Install and activate the plugin
Login to your wordpress site and upload the downloaded plugin. Properly extract and make sure you just upload only the zip file that contains the payumoney plugin files only. Don’t upload other files such as the help file pdf etc and also make sure you don’t upload the zip file directly which is zipped multiple times. Once the plugin is uploaded just activate it. Please refer the image below:
Not sure watch this 4:30min video
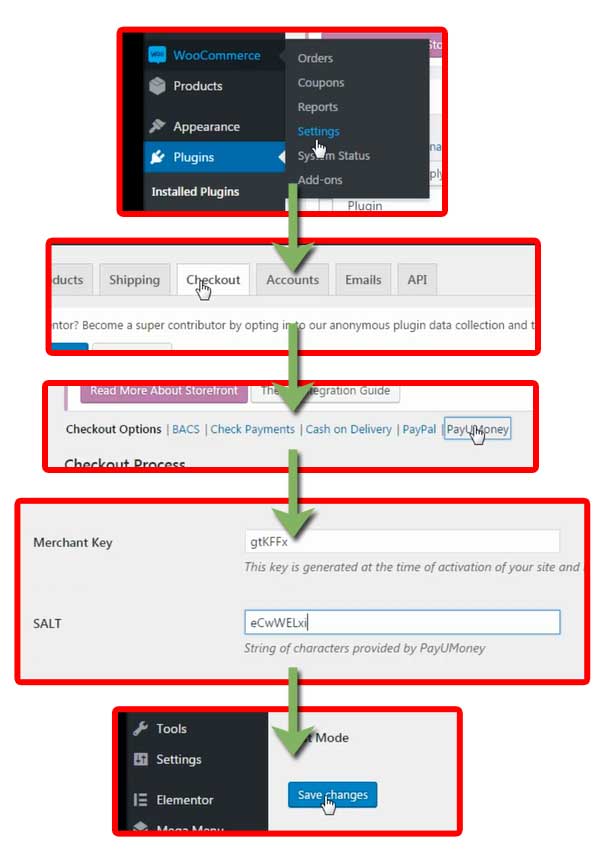
Step 3: Enter Merchant key and Merchant salt details
Once you activate the payumoney plugin, you could find payumoney related options along with woocommerce settings. Go to woocommerce settings and enter the merchant key and merchant salt details and save the settings.
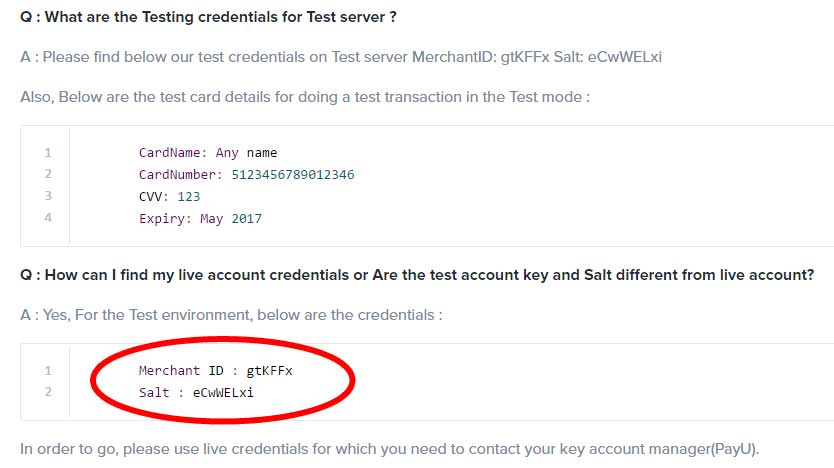
Please note that You should get registered with payumoney to get the merchant key and merchant salt details. To just test the plugin you may try the sample account credentials here https://developer.payubiz.in/documentation/web-integration-faq’s/166
Not sure watch this 4:30min video
Please refer to the sample credentials on the image below:
Now enter the sample credentials as shown in the image below:
Not sure watch this 4:30min video
Step 4: Set Indian Rupee for the base currency
Note:
- setting up payumoney will disable other payment gateways such as paypal
- And when Indian currency is enabled other currencies such as US dollar will be disabled by default. What I mean to say that is that you cannot have both of the currencies active in woocommerce settings.
Now set the base currency as Indian rupee as shown in the image below:
Not sure watch this 4:30min video
Step5: Create product, cart & checkout pages with the relevant woocommerce short codes.
You can get the woocommerce shortcodes at this location https://docs.woocommerce.com/document/woocommerce-shortcodes/
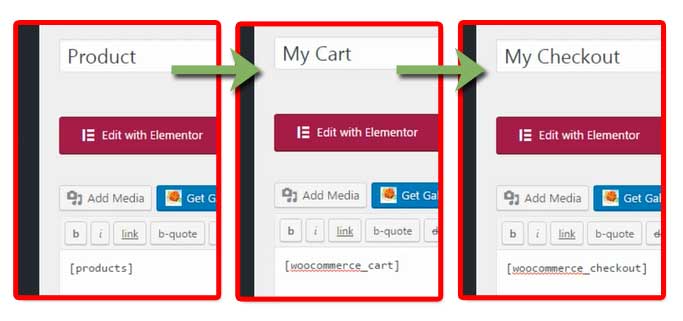
Step5a: Create the pages such as product, cart and checkout as shown in the image below:
 Step5b: Now the next step is to set the cart page and checkout page in woocommerce settings so that woocommerce knows where to send the users for the cart and checkout in a sequence.
Step5b: Now the next step is to set the cart page and checkout page in woocommerce settings so that woocommerce knows where to send the users for the cart and checkout in a sequence.
Follow the steps below to link the cart and checkout pages with woocommerce:
Not sure watch this 4:30min video
Now you may do a trial transaction to know whether you have successfully done with the payumoney integration with WordPress.
Now to test, view the products page and click on add to cart as shown in the image below.
Once after you click that you may either click on view cart or cart icon. This should take you to the cart page as shown below:
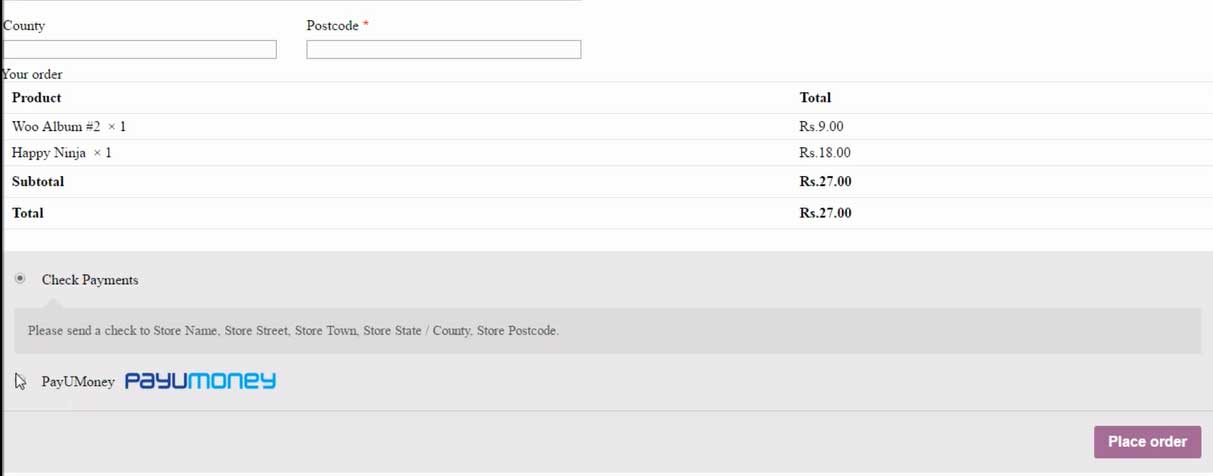
The once you click on checkout button it should take you to the checkout page as shown below:
You may consider that the payumoney integration with wordpress is successful If you get the screen above.
If you have any doubts and Not sure watch this 4:30min video
- MS Word Shortcut Keys PDF - October 13, 2024
- What is MS Word and its Features PDF - October 10, 2024
- 10 Free Word Templates for Every Need - October 10, 2024