Create Attractive Newsletter Subscription Form Using WPForms
In this tutorial you will learn how to create an Create Attractive Newsletter Subscription Form Using WPForms just like the below one that you are seeing right now. You can place this subscription form anywhere on your website’s posts or sidebars or any other widgetized area.
Watch the below tutorial video for step by step instructions:
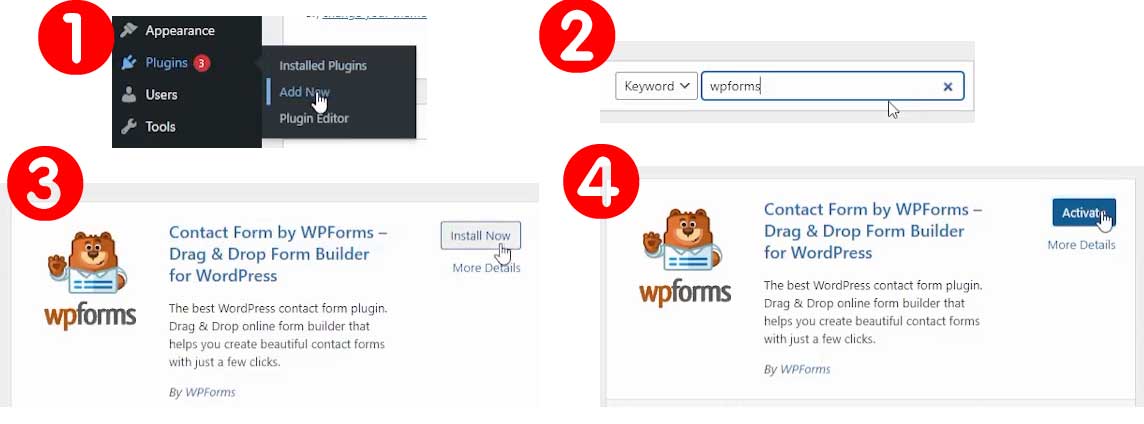
1st step install and activate WPForms
To do that go to plugins from the WordPress dashboard and click on add new → Then in the search box type WPForms → Then click on the install button → Then click on the activate button.

Now the 2nd step is to create the newsletter form using WPForms
To do that go to WPForms from the WordPress dashboard and click on add new → Then enter a name for the form on the blank form template → Then click on create new form button → Then drag the fields that are required. In this case I shall add a single line text and the email field.

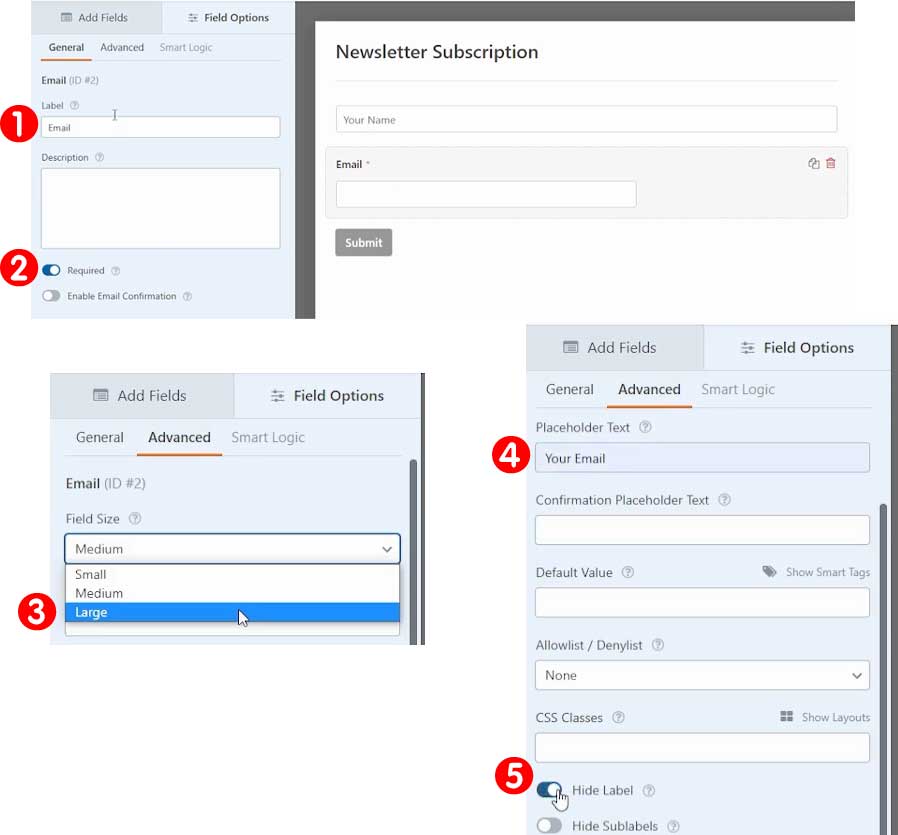
Now click on single line text field to change its field options → Enter a name for the field → Turn on required toggle to make this field mandatory → Click on the advanced tab and select large for the field size → Enter the name in the placeholder text in order to let the user know what should be typed in this field → Turn on the hide label to hide the label of the field. Then do the same thing for the email field as well.

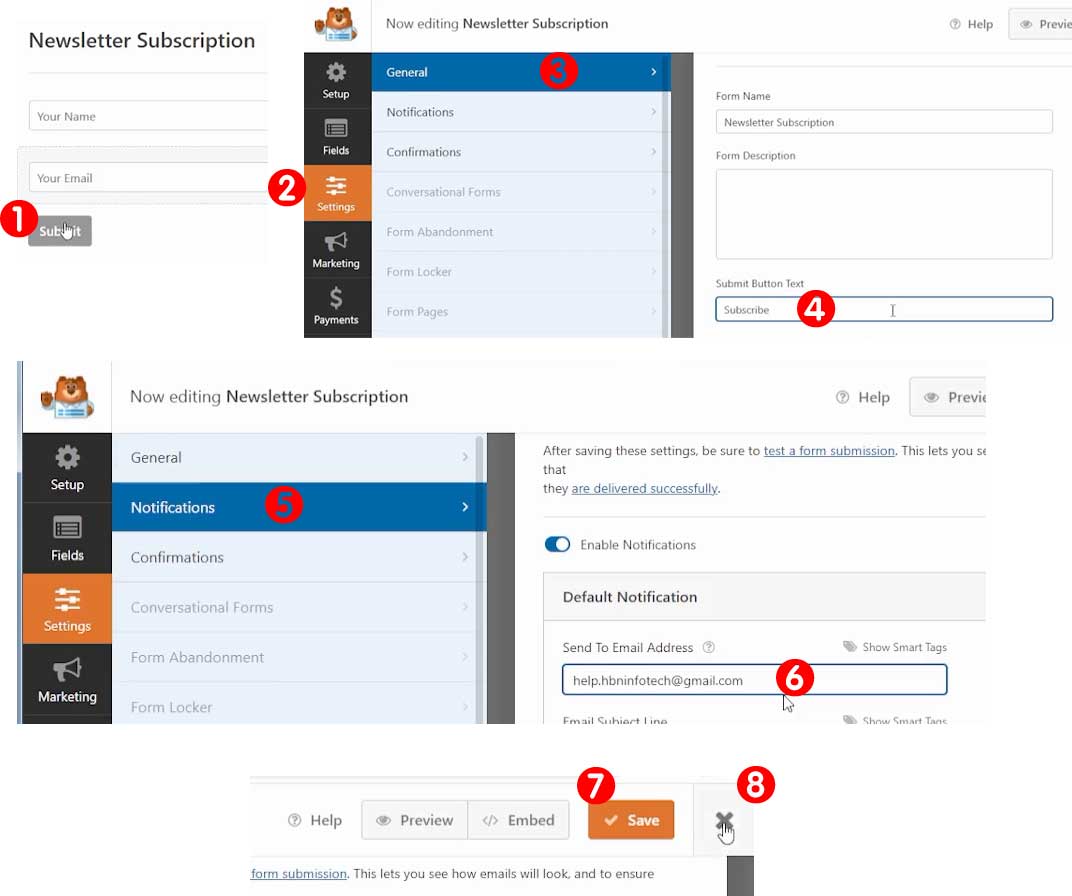
Then click on the submit button and rename it as subscribe by going to settings → Then click on notifications and type in the email address to which you want to receive the subscribers data → Then click on the save button and then click on close.

Now the 3rd step is to add the newsletter subscription form on a post or a page
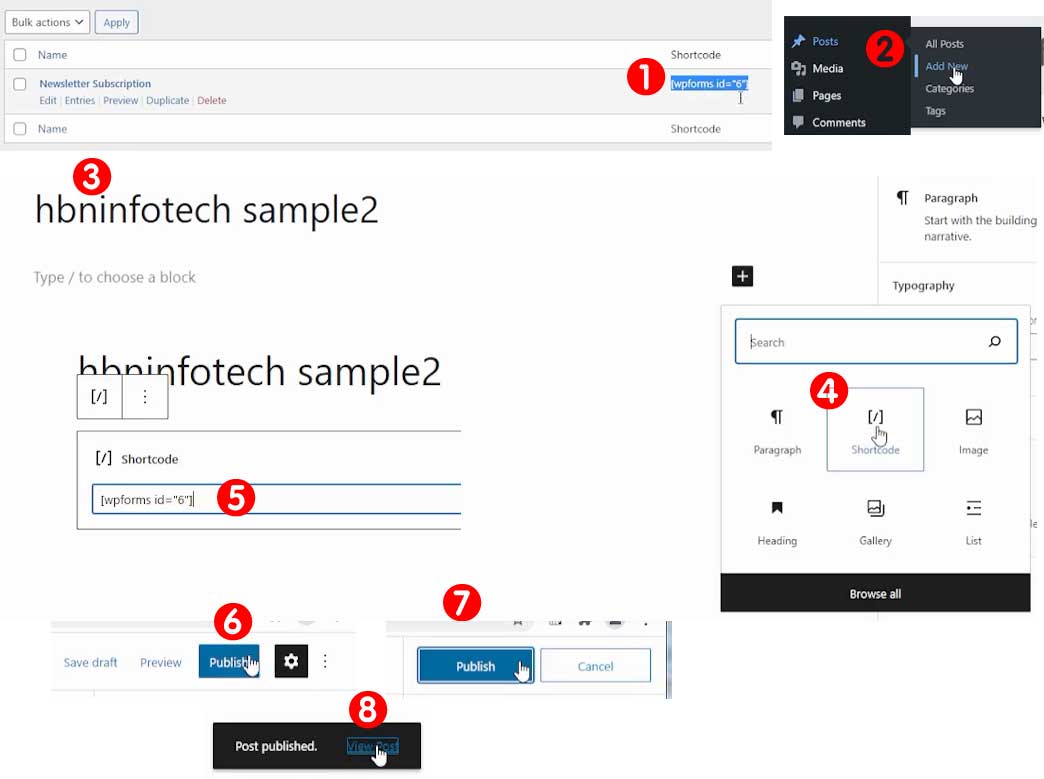
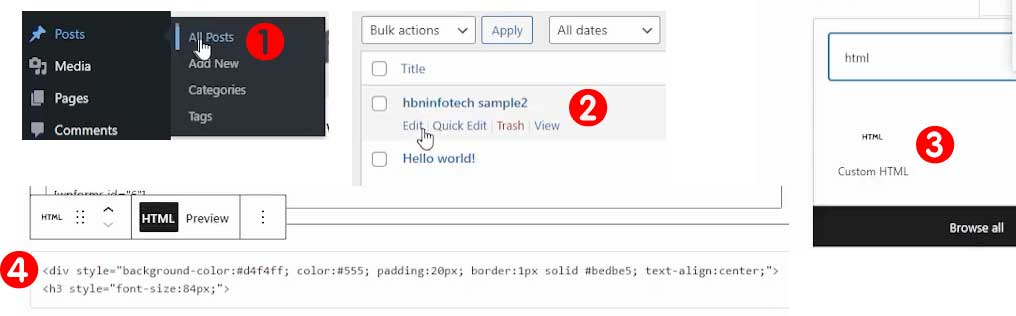
To do that copy the shortcode of the newsletter form → Then go to posts and click on add new → Then type a name for the post → Then select shortcode block → Then paste the shortcode. If you are using classic editor then you can simply paste the shortcode where you want → Then finally hit on the publish button twice as prompted → Then click on view post to see how the subscription form looks like.

Now the 4th step is to add CSS code to change the subscribe button color
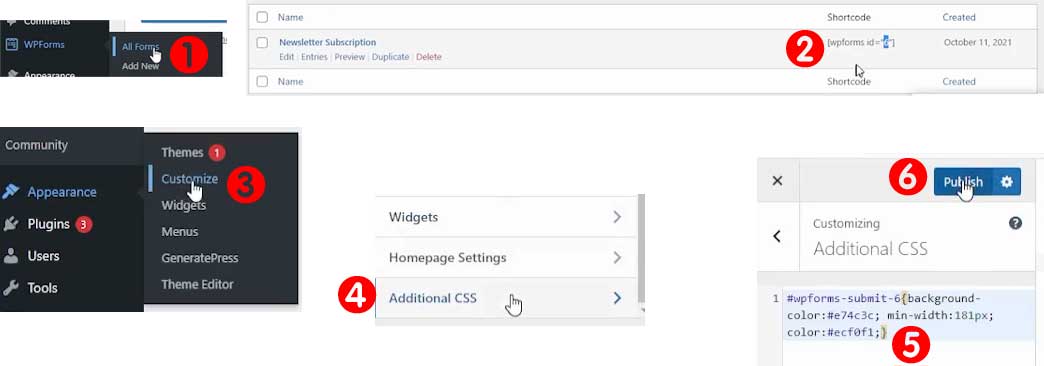
Before we begin to write the CSS code we should have to find out the form ID. To do that you can go to WPForms → Then click on all forms and then note down the ID no of the newsletter form. In my case the id no is 6 → Then go to appearance and click on customize → Then scroll down and click on additional CSS → now copy the below CSS. Please note that you will need to replace the id no with your form’s ID no. Once after typing the CSS code click on the publish button. Now we are done with the styling of the subscribe button.
#wpforms-submit-ID{
background-color:#e74c3c;
min-width:181px;
color:#ecf0f1;
}

Now the 5th step is to style the entire form
To do that lets us go and edit the post where we had embeded the newsletter form → Then in the block editor search for custom HTML block → Then type the HTML and CSS code as shown. Please note that you will need to replace the id no with your form’s ID no.
<div style="background-color: #d4f4ff; color: #555; padding: 20px; border: 1px solid #bedbe5; text-align: center;"> <h3 style="font-size: 84px;">✉</h3> <h3>Subscribe Our Free Newsletter</h3> </div>

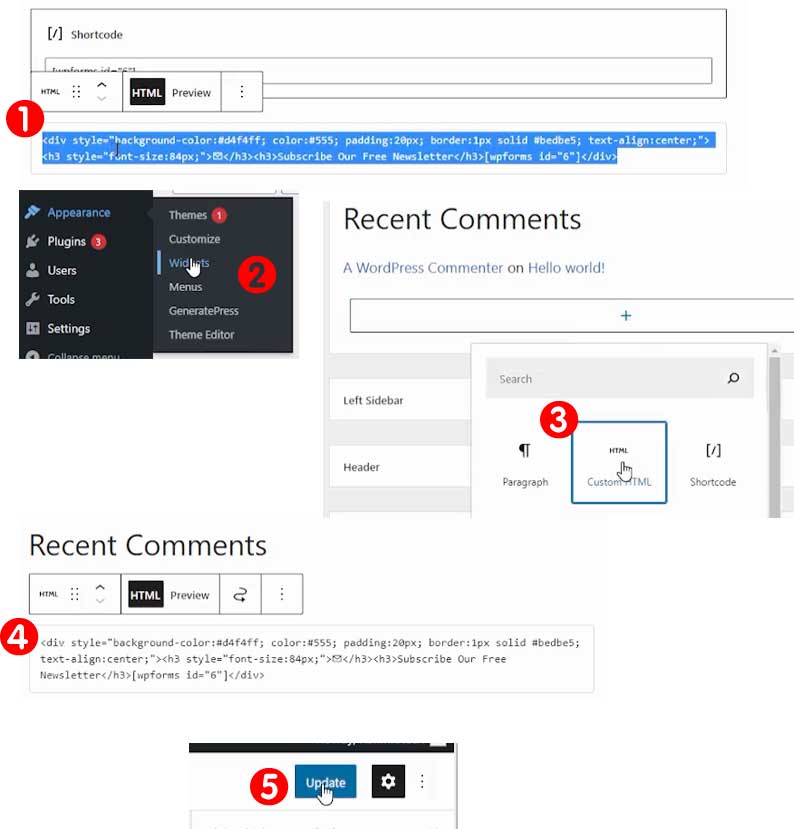
Then you can get the email icon HTML code from google, you may either use the HTML code or copy and paste the icon → Then you can copy and paste the WPForms shortcode of the newsletter form → Once everything is done click on update and preview the post.
![]()
Now at this point you should have successfully completed with the designing of this attractive newsletter form.
Now lets see how to place this newsletter form on the sidebar of your website
To do that copy the html code we just created → Then go to appearance from the WordPress dashboard → click on widgets → Then add the custom HTML block to the sidebar → Then paste the copied code → Then arrange its position → and then click the update button.

I hope that this tutorial on How to Create Attractive Newsletter Subscription Form Using WPForms is informative, I will connect you all soon with another awesome topic, until them its good bye from hbninfotech.com
Similar Articles:
- How To Automate Your Work With Zapier And WPForms
- Embed Calculator on Website and Increase Website Traffic Fast
- How to Quickly Install Google Analytics Global Site Tag in WordPress (gtag.js)
- Best WordPress SMTP plugin – How to send Email through SMTP in WordPress
- Best way to share WordPress analytics reports with Google Analytics
- Best conversational forms for WordPress sites
- Best Examples to Create Order Form in WordPress using WPForms Plugin
- MS Word Shortcut Keys PDF - October 13, 2024
- What is MS Word and its Features PDF - October 10, 2024
- 10 Free Word Templates for Every Need - October 10, 2024






