How to Improve Core Web Vitals with MonsterInsights Speed Reports
Do you want to learn How to Improve Core Web Vitals with MonsterInsights Speed Reports then read this article till end very carefully.
For those who don’t know about Core Web Vitals should pay more attention to this article. So lets first understand the concept.
Core Web Vitals
Core Web Vitals is a new Google ranking factor and a new google algorithm update which probably could come into effect around May 2021. According to this Google update, there are certain criteria which needs to be met by a website for better ranking in Google search.
Some vital Google ranking factors:
- A website needs to have a good load speed.
- A website with less or no bounce rate would rank better.
- A website should facilitate proper and user friendly navigation options such as properly arranged menus and tabs etc.
- A good website needs to be usable and friendly across all devices such as desktops, mobiles and tabs etc.
In simple words the user experience of a website is going to be one of the main key factors for its ranking on Google.
Google had already introduced Web Vitals (a set of guidelines or metrics) in 2020. And Core Web Vitals is its subset. Web Vitals usually helps you figure out the performance of your website and suggests remedies to improvise it. When you look deep into Web Vitals there are a lot of things such as insights and reports which could be challenging to be understood by a non expert. To make things easier for easy understanding, the reports are narrowed down to form the key aspects that need more care, and that key factors are called Core Web Vitals.
So from this you could easily understand that you don’t need to dive deep into Web Vitals. What actually required is to focus and improve the key concepts: “The Core Web Vitals”.
Important: What every website owner should focus on?
It becomes the duty of every website owner to measure Core Web Vitals if not the entire Web Vitals. Now if we talk about the factors of Core Web Vitals, they are mainly based on user experience and are grouped into three main aspects and they are:
- Loading: LCP (Largest Contentful Paint)
- Interactivity: FID (First Input Delay)
- Visual stability: CLS (Cumulative Layout Shift)
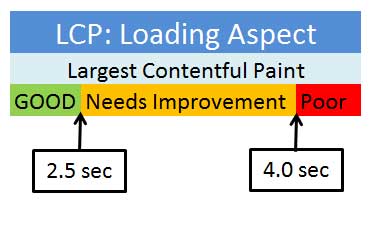
LCP (Largest Contentful Paint)
The LCP aspect or the loading is all about the page load speed. Google actually monitors the load speed of the largest content of your site in this context. The load speed occurring within 2.5 seconds is considered the best. This factor solely depends on how quickly the contents such as videos, images, texts etc load in a viewport. And further the load time might be influenced by the java-scripts, CSS coding and more importantly on your web server. The image below illustration of LCP (Largest Contentful Paint).

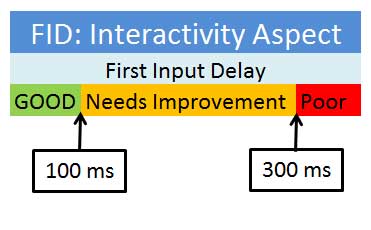
FID (First Input Delay)
The FID aspect or the interactivity aspect is all about how fast a user is able to interact with your website. Like say for example how fast a user is able to navigate through the hyperlinks, menus, buttons etc, and what is the time taken to process for such actions. This depends upon the performance of the backend and perhaps the scripts and coding. The image below illustration of FID (First Input Delay).

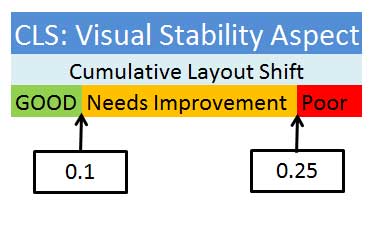
CLS (Cumulative Layout Shift)
The CLS aspect or the Visual stability aspect is all about how quickly your web page is able to load without the contents and layout shifting. Like say for example when you browse websites we could often notice that the elements such as banners and buttons take some time to load and sit at their designated places. We could easily notice that these items move a little here and there and finally settle down. These kind of occurrences could be referred as content or layout shifting. These kind of things could be noticed more on mobiles and tabs. Well! the draw back of these occurrences is that the poor user experience. There are chances that a website visitor might unexpectedly navigate to a wrong place or click a wrong item than desired one. The image below illustration of CLS (Cumulative Layout Shift).

Now the main goal: How to use MonsterInsights to cope with the Core Web Vitals
In order to cope with the Core Web Vitals you definitely need a better page insights tool that not only generates insights reports but also guides you through the process of your website optimization. The perfect tool that I would recommend is MonsterInsights.
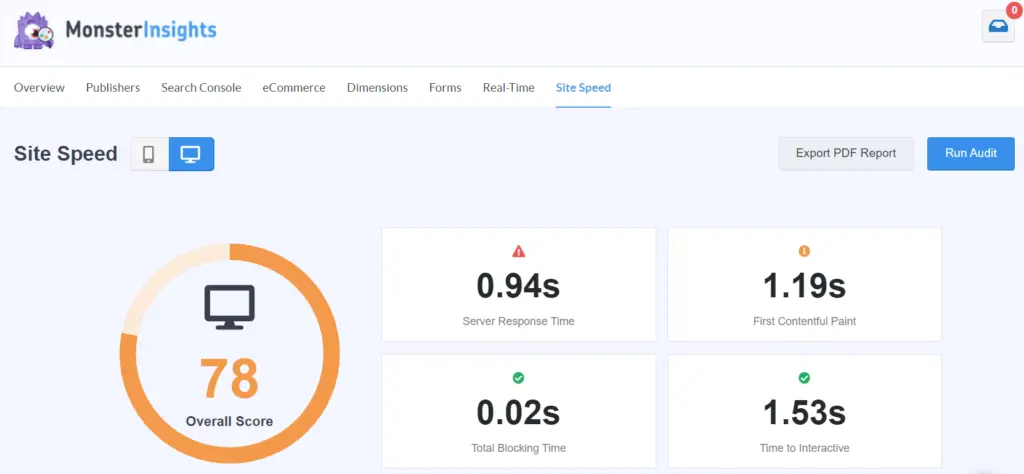
With MonsterInsights you can easily improve and accelerate your website’s page performance. MonsterInsights has recently introduced this new feature called Site Speed report. This feature requires a premium subscription. In a glance you will get the LCP, FID and the CLS reports.

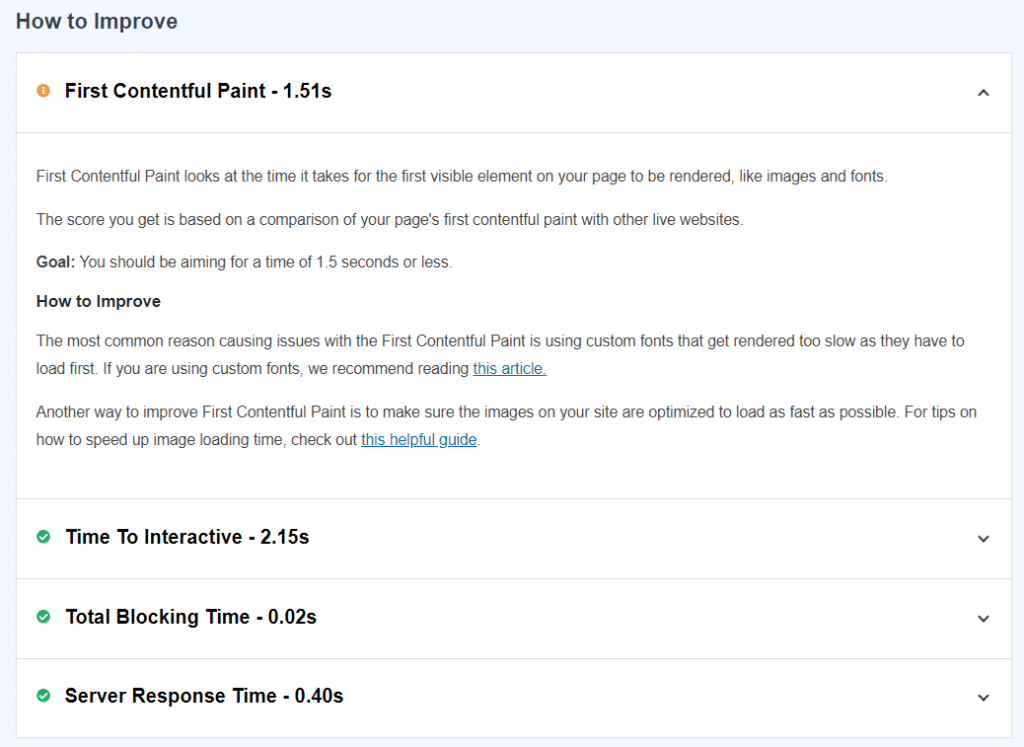
This new feature of MonsterInsights aimed at Core Web Vitals will generate site speed report which helps you improve your website’s performance. MonsterInsights prepares a list of recommend tasks that help you make your website load in a matter of seconds. Like say for example MonsterInsights can recommend the necessary plugins, server optimization techniques, image optimization techniques and others.

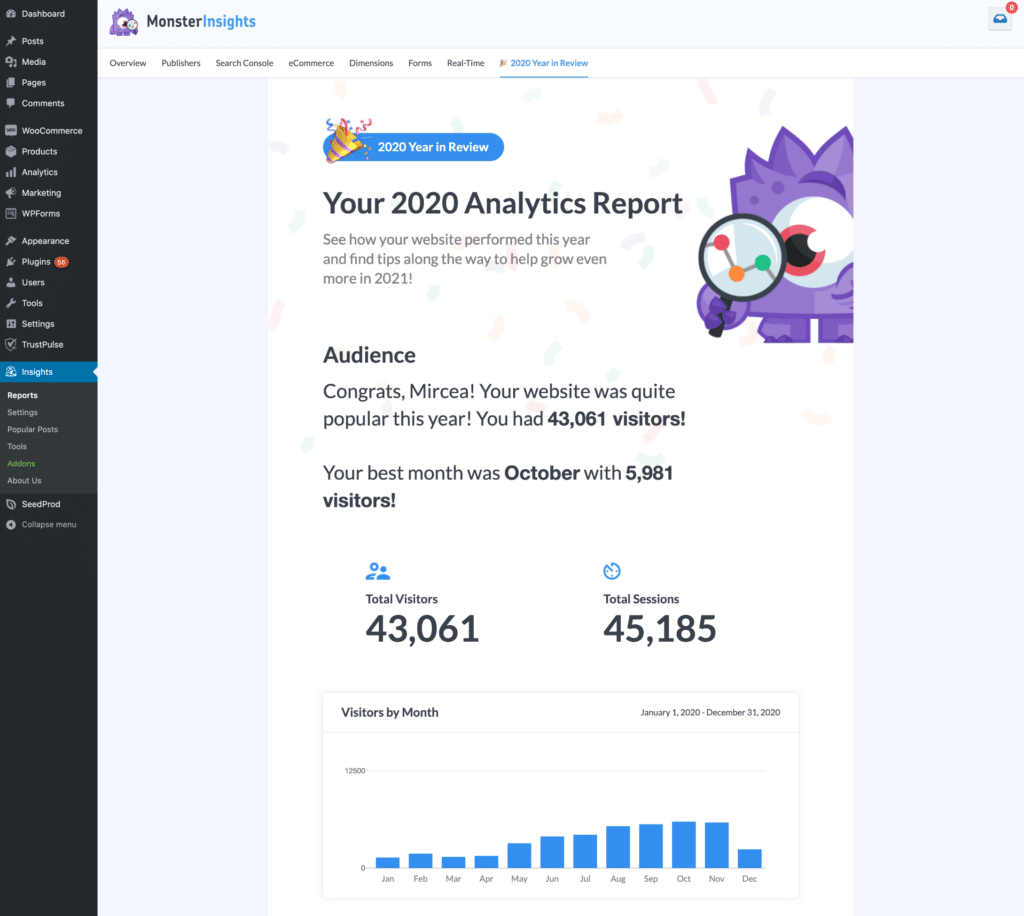
MonsterInsights – Year in Review Report
Now MonsterInsights is offering Year in Review Report option which you can use to generate a performance report for the year 2020 the previous report. This facility is available for MonsterInsights users from JAN 1st to JAN 14th for a limited period of time.
This Year in Review report, believe me could be a very vital thing for you to know what was the performance of your website last year. It clearly points out which contents of your website rocked and were more productive in the previous year. This perhaps will give you a glimpse and hint for your new contents, blog posts and products. And with this you can frame the best content strategy for the up coming days. Believe it or not, site speed reports will help you become more productive and help you lift your business to the topmost position.

Final Thoughts and Conclusion
If you are not prepared to cope with Core Web Vitals in the coming days, you would have to pay a great price. People who are solely dependent on website traffic for their business should take necessary steps to improve their website’s performance according to the new upcoming Google update. And without a website performance insight tool like MonsterInsights it would be actually very difficult for business owners to improve their website’s performance.
I hope this article on How to Improve Core Web Vitals with MonsterInsights Speed Reports is helpful. Keep coming to my website to know new tools and WordPress news.
Similar Articles:
Best way to share WordPress analytics reports with Google Analytics
Best way to make your google analytics comply with CCPA
Best way to share WordPress analytics reports with Google Analytics
How to Use Email Marketing to Skyrocket Your Sales
How to Connect WordPress Website Leads And Salesforce CRM
- MS Word Shortcut Keys PDF - October 13, 2024
- What is MS Word and its Features PDF - October 10, 2024
- 10 Free Word Templates for Every Need - October 10, 2024