How to Quickly Install Google Analytics Global Site Tag in WordPress (gtag.js)
Many of you might not have known about gtag.js. Well! its a code snippet by google for tracking purposes. In this article you will learn what is gtag.js and also you will learn How to Quickly Install Google Analytics Global Site Tag in WordPress (gtag.js). So do not skip any part of this article as its really very important information that every website owner should know and make use of.
What gtag.js is and why it’s important
gtag.js in simple words is a JavaScript tagging framework. It could also be refereed to as the global site tag. This helps in sending event data to Google products such as Google Analytics, Google Ads, Search Ads 360, Firebase, Google Tag Manager and other products. Google introduced this for the sake of ease, that is with this framework it is easy to track all google products with a single account and single piece of code snippet instead of having one for each. Google had been constantly introducing new coding libraries at times but the introduction of gtag.js would be considered as a mile stone and is remarkable. Actually this is a kind of centralization of all Google Products in one place.
You can think of this like a big banyan tree with many branches. That is why its called the global site tag. For each Google products there are separate JavaScript libraries and now gtag.js is going to act like the parent library linking them all. So there will be one unified coding system. From this we can understand that Google has not replaced existing coding systems instead it created a main library in order to sync all Google products.
The big advantage of gtag.js is that you don’t need to add separate codes on your website for each Google product. Instead you could just manage them all in one place with one code snippet. This doesn’t mean that you will not be able to use the older method because it will continue to work as before. Still it is advisable for you to move to the gtag.js as its more versatile and robust. This will definitely save you a lot of your valuable time and efforts.
There might a question arise in you mind. Why didn’t Google remove and replace existing JavaScript libraries with gtag.js. Well! there could be many reasons but the prime reasons could be that one thing Google wants to allow backward compatibility and the other reason could be that it wants the new code library to be lightweight. There might be plenty of other reasons too. So we could understand that the gtag.js will act as the mother library and keep interacting with the other existing child libraries. This makes it lightweight and smooth functioning.
Since Google will be using gtag.js for the future upgrades it would be a better thing for you to just switch to it. gtag.js is expected to show better and wider insights of your websites than the existing tracking system. So you should make a leap before its too late. This is a real boon for non coders.
Google has already made gtag.js as the default tracking system for new Google Analytics users. If you have created an account recently you should notice this change.
Move analytics.js to gtag.js smoothly with MonsterInsights with just a click of a button
If you are a WordPress user and want to know How to move or install gtag.js on WordPress without much effort then you are in the right place. MonsterInsights has introduced an easy upgrade option with which you can easily switch from analytics.js to gtag.js with just a click of a button. This new option by MonsterInsights will not only automatically allow you to switch from existing code library (analytics.js) to gtag.js, but also takes care and brings in all of your custom codes that you have implanted into your WordPress website to the new tracking system. The surprising thing is that you can just do this with a single click of a button.
And if so far you have used any other plugin for analytics purpose, then also you don’t have to worry as MonsterInsights make it easy for you to switch to gtag.js.
Move analytics.js to gtag.js is pretty simple and easy! What all you need is an existing MonsterInsights premium subscription or a new one. If you would like to subscribe to MonsterInsights you may do so from this link (also you get attractive discounts and offers).
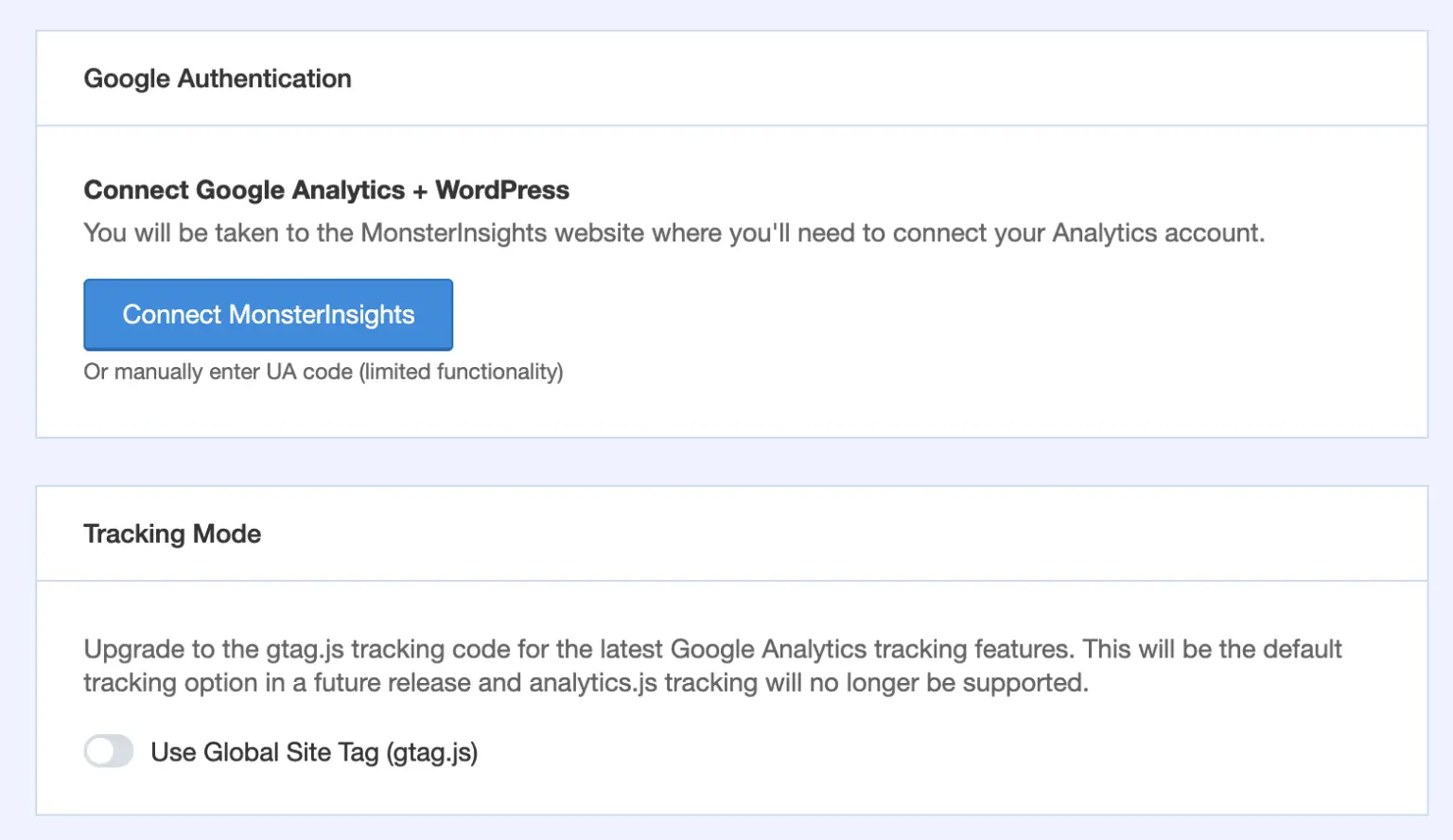
Once you have MonsterInsights premium installed and activated, you can simply go and connect your WordPress with Google Analytics with just a click of a button as shown in the image below.
To switch or move from analytics.js to gtag.js you can simply turn on Use Global Site Tag (gtag.js) toggle button. Its just simple as that! No coding experience, No digging into options and no complications. The switching happens very smoothly and without any errors. MonsterInsights team has taken a lot of efforts in building this option.

For existing users MonsterInsights is offering a limited upgrade option so hurry! In the upcoming releases Use Global Site Tag (gtag.js) option will be bundled by default. And gtag.js is going to be the default tracking code for Google Analytics in the future.
That’s all for this tutorial. I hope this article on How to Quickly Install Google Analytics Global Site Tag in WordPress (gtag.js) is helpful. Keep coming to my website to learn about new, hot and trending topics related to WordPress.
Similar Articles:
Best way to share WordPress analytics reports with Google Analytics
Best way to make your google analytics comply with CCPA
Best way to share WordPress analytics reports with Google Analytics
How to Use Email Marketing to Skyrocket Your Sales
How to Connect WordPress Website Leads And Salesforce CRM
- MS Word Shortcut Keys PDF - October 13, 2024
- What is MS Word and its Features PDF - October 10, 2024
- 10 Free Word Templates for Every Need - October 10, 2024






