WooCommerce Rupee Symbol Not Showing
If WooCommerce Rupee Symbol Not Showing on your WordPress site then here is one great solution. I see a lot of websites facing this issue. The could be many reasons for the new Indian rupee symbol not showing in WooCommerce sites. In this tutorial I’ll show you how to fix this issue so do not skip reading any part of this article. You might also watch the below video tutorial for a step by step and easy instructions:
if you are seeing a box shape instead of the the new Indian rupee currency symbol just like this one then it means that you are also probably facing the same problem.

This issue could be caused due to several reasons. whatever the reason may be, this is surely going to be a great solution.
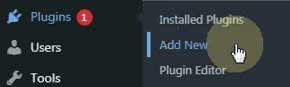
First login to your WordPress dashboard, Then go to plugins and click on Add New button as shown below:

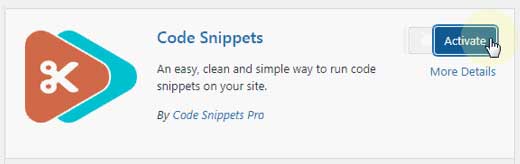
Then search for code snippets, an then install and activate code snippets plugin as shown.

Using this plugin you can securely add PHP code to the functions.php file. Now you will need to add 2 code snippets.
- The first code should be added to the head section of your website
- and the second code should be added to the functions.php file
Code Snippet 1:
add_action( 'wp_head', function () { ?>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<?php } );
Code Snippet 2:
/**
* Custom currency and currency symbol
*/
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['Rupee'] = __( 'Rupee Currency', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'Rupee': $currency_symbol = ''; break;
}
return $currency_symbol;
}
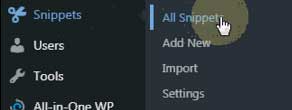
Now copy the first code, Go to snippets in your wordpress dashboard and click on All Snippets. Among the sample code snippets, edit the example css snippet as shown in the image below:


Now delete the sample code and paste the copied code. Then select, only run on site front-end option, since this code needs to be run only in the head section of your site.

Then click on save changes and then click on Activate.

Now copy the second code snippet, go to snippets in your WordPress dashboard and click on the Add New button as shown in the image below:

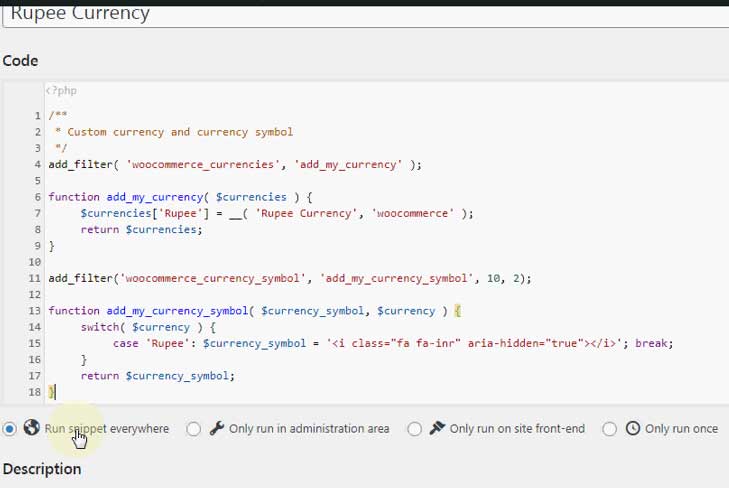
Type a name for the code snippet, for example you can name it as Rupee Currency, Now paste the copied code as shown in the image below:

Then select run snippet everywhere option, since this code is meant to display the new Indian Rupee Currency symbol and it needs to run on every part of the website. Then click on save changes and then click on activate.

Now we have successfully added the required code snippets.
The last and final step is to set this custom currency we just created in the WooCommerce settings. To do that go to WooCommerce and click on Settings as shown in the image below:

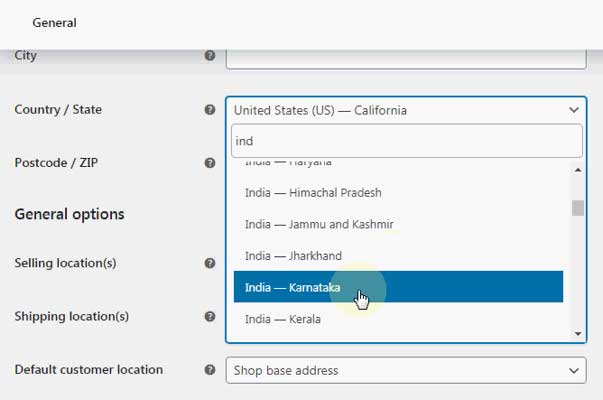
In the general tab scroll down, select the country as India and select your state as shown in the image below:

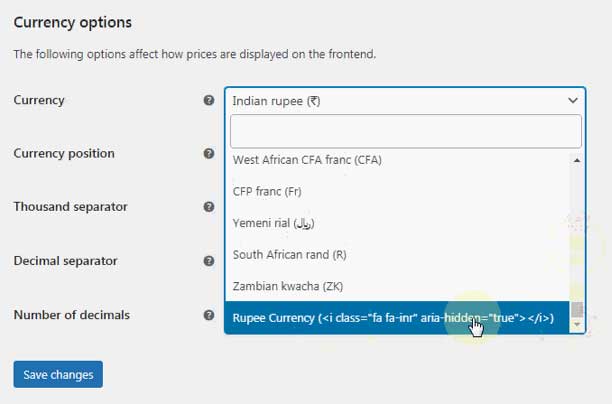
Now go a little bit down, click the currency drop-down, scroll to the end of the list, and select the newly created Indian Rupee currency symbol. Then click on the Save Changes button.

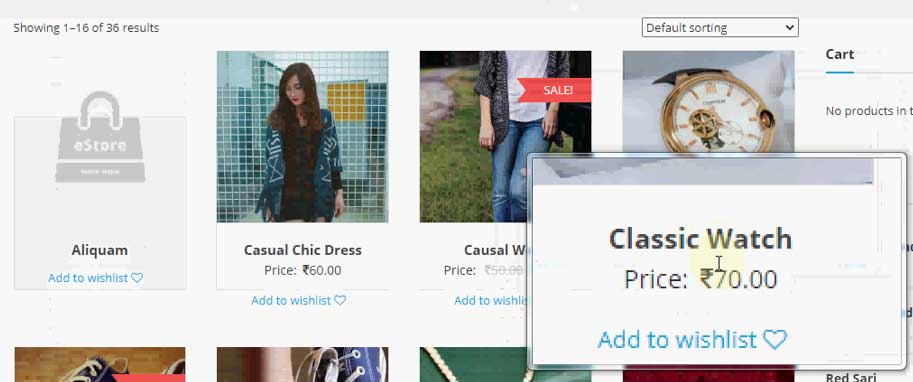
Now if you have a look at the shop page of the website, you should see the empty box shape being replaced by the new Indian Rupee Currency symbol as shown in the image below:

Ok readers try this option and let me know your thoughts in the comments. I hope that this artice on WooCommerce Rupee Symbol Not Showing is helpful. As always like and share this tutorial. More importantly do not forget to subscribe to my news letter. I shall meet you all soon with another new awesome topic. Until then its good bye from hbninfotech.com Thanks for reading this article.
Similar Articles:
- How To Automate Your Work With Zapier And WPForms
- Embed Calculator on Website and Increase Website Traffic Fast
- How to Quickly Install Google Analytics Global Site Tag in WordPress (gtag.js)
- Best WordPress SMTP plugin – How to send Email through SMTP in WordPress
- Best way to share WordPress analytics reports with Google Analytics
- Best conversational forms for WordPress sites
- Best Examples to Create Order Form in WordPress using WPForms Plugin
- MS Word Shortcut Keys PDF - October 13, 2024
- What is MS Word and its Features PDF - October 10, 2024
- 10 Free Word Templates for Every Need - October 10, 2024





